Schalten Sie für Ihr Unternehmen Werbung auf Facebook oder Instagram? Verwenden Sie dabei den Meta-Pixel? In diesem Beitrag erklären wir Ihnen, wie genau der Facebook Pixel funktioniert, welche Möglichkeiten sich daraus ergeben und wie Sie Schritt für Schritt Ihren eigenen Pixel einbinden, testen und den Zugriff verwalten können.
Der Facebook-Pixel
Facebook liefert mit dem sogenannten Pixel ein Analyse-System, welches es ermöglicht, Aktivitäten von Meta-Nutzern auf der eigenen Webseite nachzuvollziehen. Er fungiert somit als Schnittstelle zu den Daten von Meta, die über das Bestätigen des Cookie-Banners aktiviert wird. Ist ein Pixel auf der Webseite eingebunden, wird anhand unterschiedlicher Merkmale versucht, dem Webseiten-Nutzer ein Meta Profil zuzuordnen. Wenn Sie beispielsweise einmal beobachtet haben, dass Ihnen Werbung von Produkten auf Facebook angezeigt wird, welche Sie sich kurz zuvor in einem Online-Shop angeschaut haben, dann ist hierfür der Facebook Pixel verantwortlich.
In diesem Beitrag erklären wir Ihnen, wie genau der Facebook Pixel funktioniert, welche Möglichkeiten sich daraus ergeben und wie Sie Schritt für Schritt Ihren eigenen Pixel einbinden, testen und den Zugriff verwalten können.
Facebook-Pixel und Meta-Pixel – Was ist der Unterschied?
Mit der Umbenennung des Facebook-Konzerns zu Meta hat auch der Facebook-Pixel seinen Namen geändert. Dieser heißt nun Meta-Pixel. Die Funktionalität und der Umfang ändern sich durch diese Änderung allerdings nichts. Nur wird deutlicher, dass der Pixel nicht nur für Facebook, sondern auch in weiteren Diensten von Meta, wie beispielsweise Instagram, eingesetzt werden kann.
Wofür Sie den Meta-Pixel brauchen
Die Einsatzmöglichkeiten des Meta-Pixels sind vielfältig. Durch das Einbinden des Tools ergeben sich folgende Vorteile:
- Analysieren des Nutzerverhaltens auf Ihrer Webseite
- Facebook- und Instagram-Anzeigen für Conversions optimieren
- Erstellen von Custom Audiences auf Basis ihrer Websitenutzer
- Nutzen von Lookalike-Audiences
- Einsatz weiterer Tools und Kennzahlen innerhalb von Facebook
Wie funktioniert der Meta-Pixel?
Der Meta-Pixel misst sogenannte Events. Ein Event wird ausgelöst, wenn der Nutzer auf der Webseite eine bestimmte Handlung vornimmt. Beispiele für solche Handlungen können das Aufrufen einer bestimmten URL oder das Klicken auf einen Button sein. Jeder Pixel hat zu Beginn vordefinierte Standard-Events, die auf der Webseite eingebunden und beliebig erweitert werden können. Eine Übersicht über alle Standardevents stellt Meta hier zu Verfügung.
Die wichtigsten Standard-Events im Überblick:
Zahlungsdaten hinzufügen: Das Hinzufügen der Zahlungsinformationen eines Kunden bei Kaufabschluss.
In den Einkaufwagen: Das Hinzufügen eines Artikels zum Einkaufwagen oder zum Warenkorb.
Abgeschlossene Registrierung: Ein Kunde erstellt ein Kundenkonto oder meldet sich für einen Newsletter an.
Kontakt: Es findet ein Kontakt zwischen dem Kunden und Ihrem Unternehmen statt. Beispielsweise über einen Anruf oder das Kontaktformular.
Kaufvorgang starten: Ein Kunde beginnt einen Kaufvorgang, beispielsweise durch das Klicken eines „Kaufen“-Buttons.
Lead: Ein Kunde hinterlässt seine Kontaktdaten und möchte zu einem späteren Zeitpunkt kontaktiert werden.
Kauf: Abschluss eines Kaufs, üblicherweise gekennzeichnet durch den Erhalt einer Bestellung.
Bewerbung absenden: Das Senden eines Antrags auf Nutzung eines Produkts, einer Dienstleistung oder eines Angebots.
Content anzeigen: Das Aufrufen einer bestimmten Seite.
Wie erstellt man einen Meta-Pixel?
Bevor ein Meta-Pixel auf der Website eingebunden werden kann, muss er erst über Facebook erstellt werden. Hier gibt es unterschiedliche Möglichkeiten. Diese hängen zudem davon ab, ob Sie den Facebook-Business-Manager eingerichtet haben oder nicht.
Erstellen des Facebook-Pixels im Business-Manager
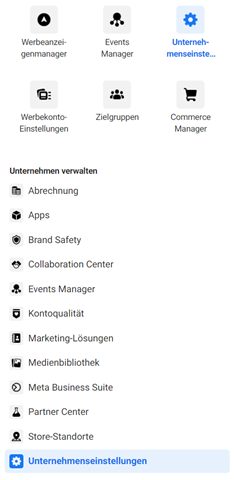
Sofern Sie den Facebook-Business Manager verwenden, können sie in den Unternehmenseinstellungen einen neuen Facebook-Pixel erstellen.

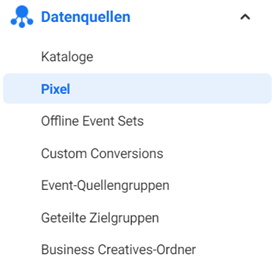
Navigieren Sie dort zu Datenquellen > Pixel.

Klicken sie dort auf Hinzufügen. Nun erscheint ein Fenster, in dem Sie den Namen den neuen Pixels festlegen können. Zusätzlich können Sie auch die Website URL angeben. Dieses Feld ist allerdings optional.
Sobald Sie Ihre Eingaben bestätigt haben ist der Pixel erstellt. Im Anschluss öffnet sich ein Dialog zur Installation des Pixels. Darunter ist das Einbinden des Pixels auf der Webseite zu verstehen. Jedoch gibt es noch einen weiteren Weg, um einen Pixel zu erstellen.
Erstellen über den Werbeanzeigenmanager
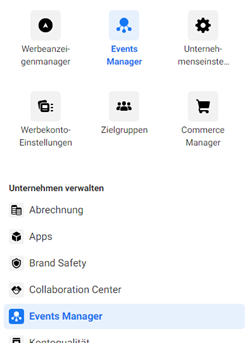
Über den Werbeanzeigenmanager können Sie auch einen Pixel erstellen, wenn Sie keinen Business-Manager eingerichtet haben. Hierfür müssen Sie am linken oberen Bildschirmrand über alle Tools zu dem Events Manager navigieren.

Dort können Sie auf Datenquellen verbinden und anschließend auf Web klicken. Nun öffnet sich wie bereits beschrieben ein Fester zur Benennung des Pixels.
Wie wird der Meta-Pixel auf meiner Webseite eingebunden?
Üblicherweise wird der Meta-Pixel über das Hinzufügen eines Tracking-Codes im
-Bereich des Quelltextes eingebunden. Dieser Code enthält unter anderem auch eine individuelle Pixel-ID. Diese wird verwendet, um die gesammelten Daten Ihrem Pixel zuzuordnen.
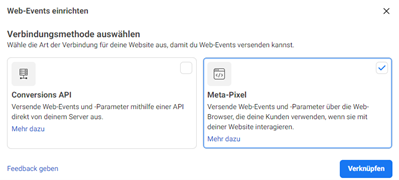
Wenn der Installationsdialog nach dem Erstellen des Pixels beginnt, werden Sie zunächst aufgefordert eine Verbindungsmethode zu wählen. Hier haben Sie die Auswahl zwischen Conversion API und Meta-Pixel. Wählen Sie hier den Meta-Pixel.

Die Conversion API ist ein weiteres Tool, mit dem das Nutzerverhalten von Facebook-Nutzern auf einer Webseite nachvollzogen werden kann. Der Unterschied zum Meta-Pixel besteht darin, dass die Conversion API serverseitig Daten an Facebook übermittelt, wohingegen die Daten der Meta-Schnittstelle direkt von dem Browser des Website-Nutzers an Facebook gesendet werden.
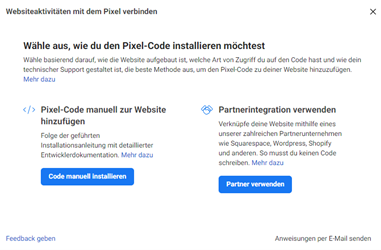
Um den Tracking-Code zur eigenen Webseite hinzuzufügen, bietet Facebook zwei Möglichkeiten:
- Mit Partner-Plattform verbinden
- Manuelle Installation des Pixel-Codes

Mit den Partner-Plattformen werden Ihnen Integrationen für viele verbreitete CMS-Systeme, wie WordPress, Shopify oder Webflow zur Verfügung gestellt. Hier ist eine Integration des Pixels meist ohne technische Vorkenntnisse möglich und einfach umzusetzen.
Als dritte Möglichkeit bietet Facebook auch die Möglichkeit, eine Anleitung zum Einbinden an den Entwickler oder Betreuer Ihrer Webseite zu schicken. Hier müssen Sie eine Empfänger-E-Mail angeben.
Wichtig: Es sollte darauf geachtet werden, dass der Tracking-Code nur ausgespielt wird, wenn die Webseiten-Nutzer diesem über den Cookie-Banner zugestimmt haben. Je nachdem welchen Cookie-Banner Sie verwenden, gibt es passende Anleitungen, was bei der Einbindung eines Tracking-Codes beachtet werden muss, damit dieser auch datenschutzkonform arbeitet.
Für die manuelle Einbindung des Pixel-Codes bietet es sich an, auf den Google Tag Manager zurückzugriefen. Ist dieser eingerichtet kann der Code direkt über das Tool dem Quellcode hinzugefügt werden, ohne in das Backend der Webseite zu müssen. Zudem kann die Ausspielung an bestimmte Bedingungen geknüpft werden. So kann beispielsweise gewährleistet werden, dass der Code nur ausgespielt wird, wenn der Cookie-Banner akzeptiert wurde. Weitere Informationen zum Einbinden des Pixel-Codes über den Google Tag Manager finden sie hier.
Funktioniert der Pixel richtig?
Es gibt mehrere Möglichkeiten, um zu überprüfen, ob der Pixel korrekt Daten erfasst und diese weitergibt.
Eine Variante, die Installation eines Pixels zu überprüfen, bietet die Chrome-Erweiterung Facebook-Pixel-Helper.
Nach der Installation aus dem Chrome Web Store erscheint das Icon der Erweiterung neben der URL-Spalte des Browsers. Besuchen Sie nun Ihre Webseite, auf der ein Pixel installiert ist, die Erweiterung zeigt Ihnen die erfassten Events mit den zugehörigen Parametern an. Die Zahl unterhalb des Icons macht sichtbar, wie viele Events der Pixel gemessen hat.
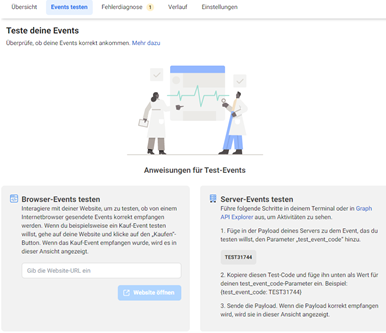
Eine weitere Methode, um den Pixel auf seine Funktionalität zu prüfen ist das Event-Testing-Tool von Facebook. Diesen finden Sie im Events Manager unter dem Reiter Events testen.

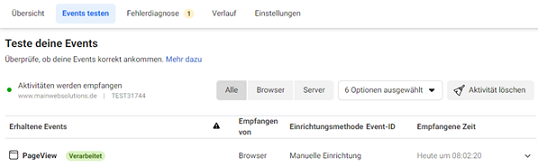
Dort können Sie Ihre Webseiten-URL eingeben. Durch den Klick auf Website öffnen starten Sie den Test. Gehen Sie nun auf Ihre Webseite und provozieren das Auslösen eines Events. Wenn Sie nun zum Events Manager zurückkehren, wird angezeigt, welche Events während Ihres Tests empfangen wurden.

Sollte dieser Test keine Aktivität anzeigen, überprüfen Sie nochmals, ob Sie dem Tracking im Cookie-Banner zugestimmt und ggf. installierte Werbeblocker deaktiviert haben.
Pixel-Events
Nach der Installation des Pixels ist nur das Seitenaufruf-Event aktiv. Alle weiteren Standard-Events müssen erst konfiguriert werden. Das bedeutet, dass definiert werden muss, welche Aktion auf der Webseite welches Event auslöst. Beispielsweise würde man das Event „In den Einkaufwagen“ dann auslösen, wenn ein Nutzer auf einen entsprechenden Button klickt.
Es gibt zwei Möglichkeiten für das Einrichten von Events:
- Über das Facebook Pixel Event Setup Tool
- Manuelles Hinterlegen
Facebook Pixel Event-Setup-Tool
Das Event-Setup-Tool liefert den einfachsten Weg, neue Events auf der Webseite zu hinterlegen. Hier ist für die Einrichtung keine Installation von Code nötig. Die Zuordnung der Aktionen auf der Webseite zu den Events erfolgt abhängig von der aufgerufenen Seite, dem Button-Text und den Seiten-Metadaten.
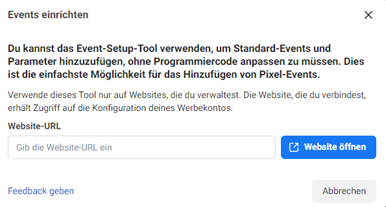
Um das Event-Setup-Tool zu verwenden, navigieren Sie in den Events Manager. Wählen Sie Ihren Pixel aus und klicken auf Einstellungen in der oberen Menüleiste. Unter dem Punkt Event Setup können Sie das Event-Setup-Tool öffnen.
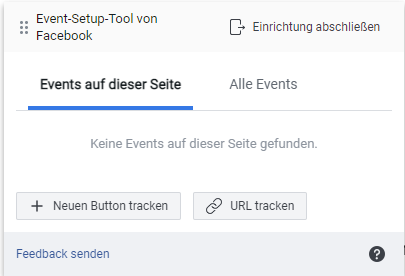
Geben Sie die Website-URL ein, auf der Sie ein Event hinzufügen möchten. Wichtig: Ihr Pixel muss auf dieser Seite installiert sein, damit Events hinzugefügt werden können. Anschließend öffnet sich ein neues Browserfenster mit der eingegebenen URL und folgendem Fenster:

Mit dem Event-Setup-Tool können Sie Events auf zwei Wegen auslösen. Durch einen Klick auf einen Button oder das aufrufen einer URL. Um einen Button mit einem Event zu versehen, klicken sie auf Neuen Button tracken. Klicken Sie nun auf den Button, den Sie tracken wollen. Wählen Sie im Anschluss ein Event aus und bestätigen die Eingabe.

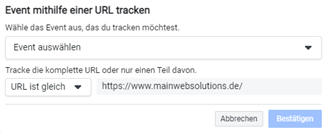
Um eine URL zu tracken muss ebenfalls ein Event ausgewählt werden. Zusätzlich wird die URL festgelegt, deren Aufruf das Event auslösen soll. Um die konfigurierten Events zu speichern, klicken Sie auf Einrichtung abschließen. Nun werden Sie wieder in den Events Manager weitergeleitet.

Manuelles Einrichten von Events
Um Events manuell einzurichten, muss ein zusätzlicher Code für jedes Event auf der Webseite hinzugefügt werden. Auch wenn sich dieses Vorgehen sehr aufwändig anhört, liefert es dennoch Vorteile. Im Gegensatz zum Event-Setup-Tool können bei dem manuellen Einrichten zusätzliche Parameter, wie beispielsweise die Suchanfrage aus der internen Suche, übergeben werden. Im Event-Setup-Tool ist das nur durch das Event “Kaufen” mit der Übergabe des Warenkorbwertes möglich.
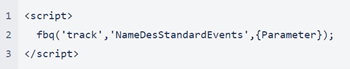
Der Code, um ein Event auszulösen, sieht wie folgt aus:

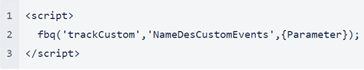
Bei Custom Events weicht der Code etwas ab:
Für die Einbindung dieser Code-Schnipsel bietet es sich ebenfalls an, auf den Google Tag Manager zurückzugreifen.

Einer Agentur Zugriff auf die eigenen Pixeldaten gewähren
Wenn Sie mit einer Agentur zusammenarbeiten oder einer dritten Person ihre Pixel-Daten zugänglich machen wollen, können Sie Ihren Pixel für diese Personen freigeben. Im Business Manager finden Sie diese Einstellung in den Unternehmenseinstellungen unter Nutzer > Partner.

Dort können Sie einen Partner hinzufügen, indem Sie dessen Unternehmens-ID eintragen. Hierfür muss dieser allerdings ebenfalls den Business Manager eingerichtet haben. Die Unternehmens-ID ist in den Unternehmenseinstellungen unter Unternehmensinfos aufrufbar. Im Anschluss können Sie die Elemente auswählen, die Sie mit diesem Partner teilen möchten. Wählen Sie hier unter Pixel Ihren Meta-Pixel sowie eine Zugriffsberechtigung aus und speichern Sie die Änderungen.


